فایل http در ویژوال استودیو 2022
👈 در آپدیت جدید ویژوال استودیو 2022 یکسری ویژگی جدید به محیط VS اضافه شده که در این مقاله به موضوع فایل http میپردازیم.
👁 بازدید : 103
1403/1/21 | 9:19 : تاریخ 📆
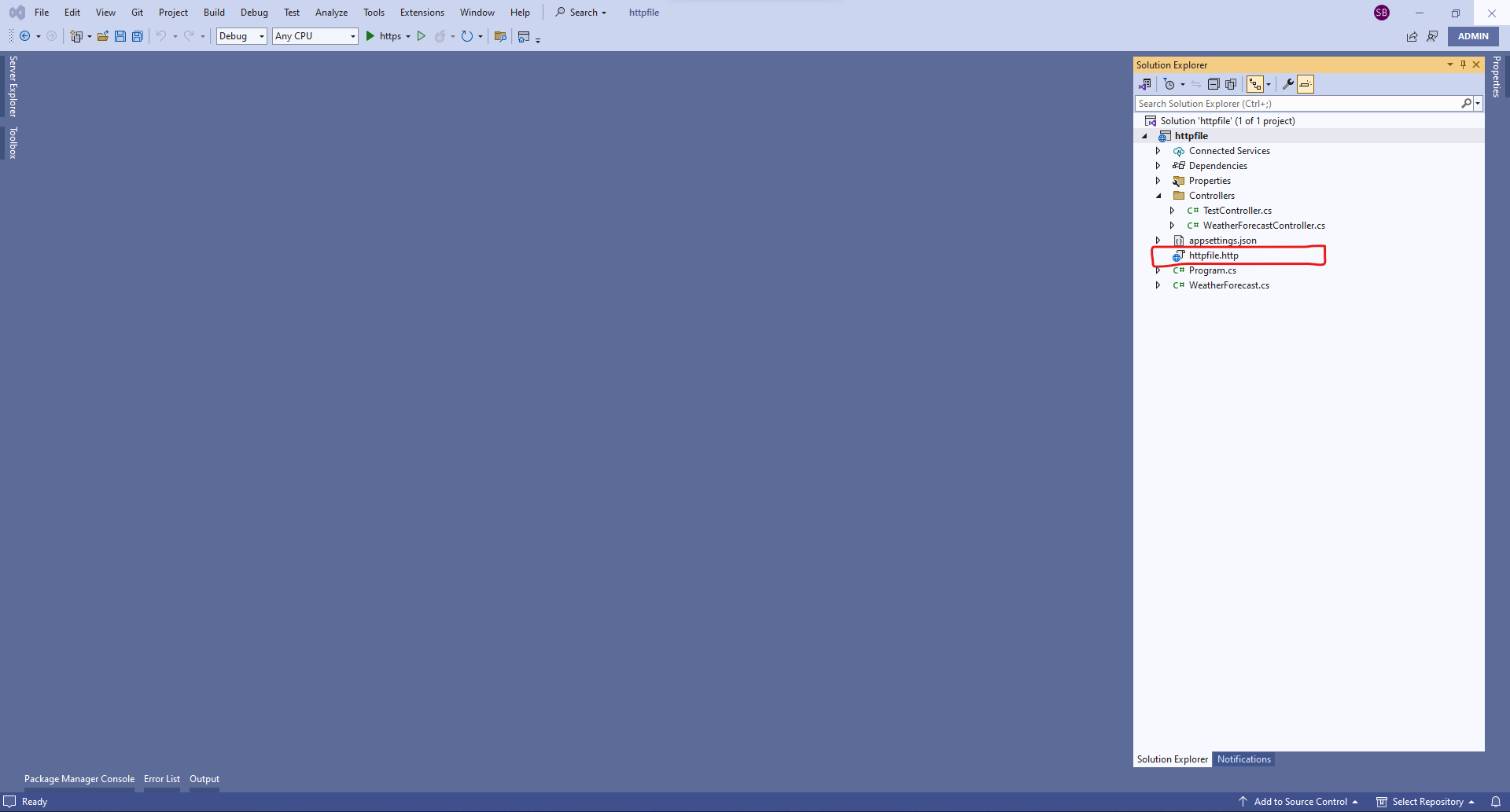
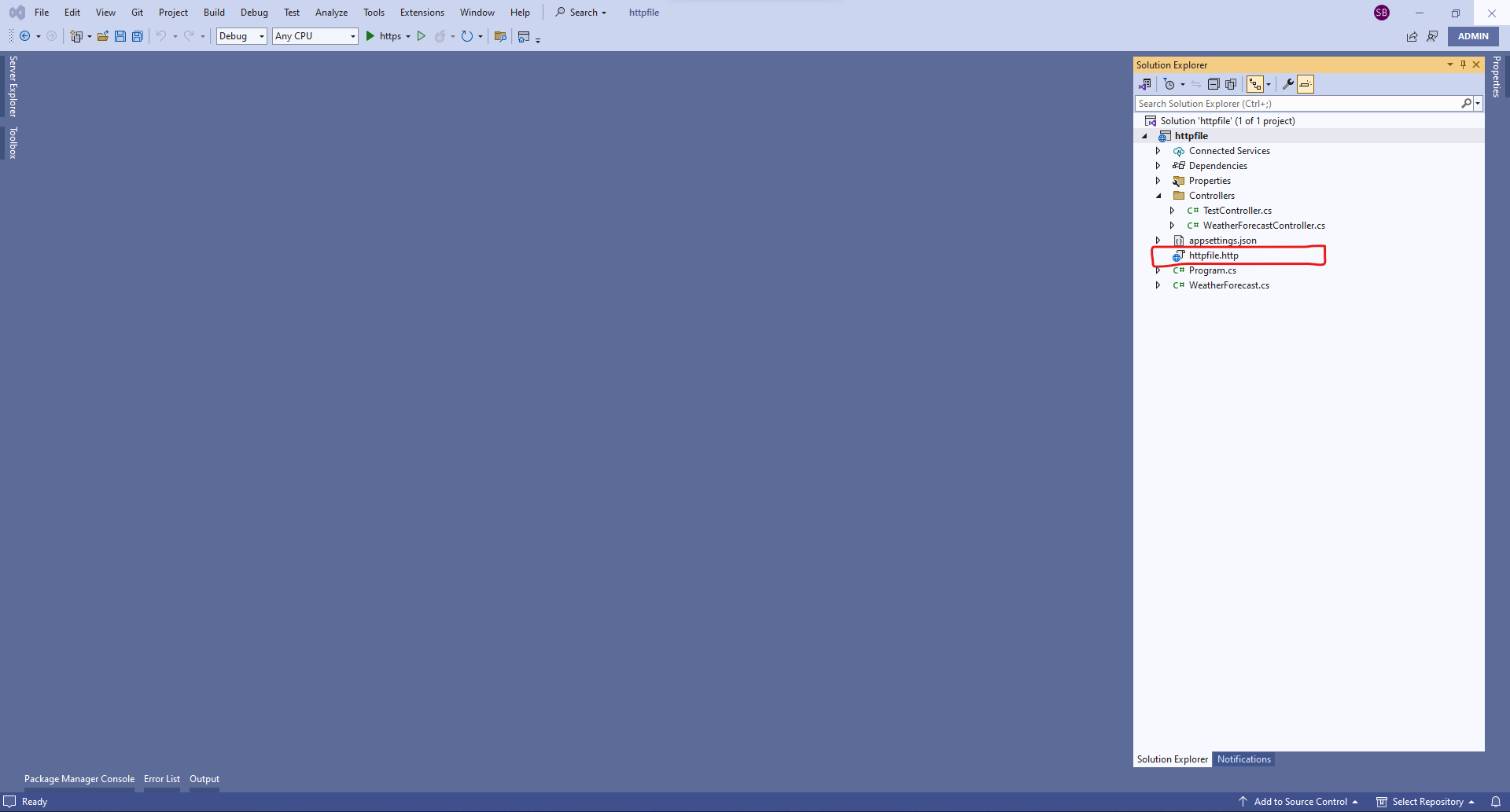
اگر ویژوال استودیوتون رو به آخرین ورژن آپدیت کرده باشید و یک پروژه web api بسازید شاهد فایلی خواهید بود تحت عنوان .http که بای دیفالت اسمش httpfile.http هست و کاری هم که میکنه مشابه postman یا swagger و واقعا جای همچین چیزی تو ویژوال استودیو خالی بود.

چرا که دیگه نیازی نیست از نرم افزارها یا پکیج های دیگه استفاده کنیم و تمام کارهامون رو میتونیم یکجا مدیریت کنیم تا از سلامت اِندپوینتهامون و کاراییشون مطمئن بشیم.حال شما فکر این چقدر به پروژه های لارج اسکیل میتونه کمک کنه درحالی که یه عالمه اِندپوینت وجود داره و شما میخوای همه رو یکجا مدیریت کنی.
فقط دقت کنید که این ویژگی از ورژن 18.7 به بعد قابل استفادس.
حالا بیایید روی فایل کلیک کنیم تا ببینیم چی توشه :
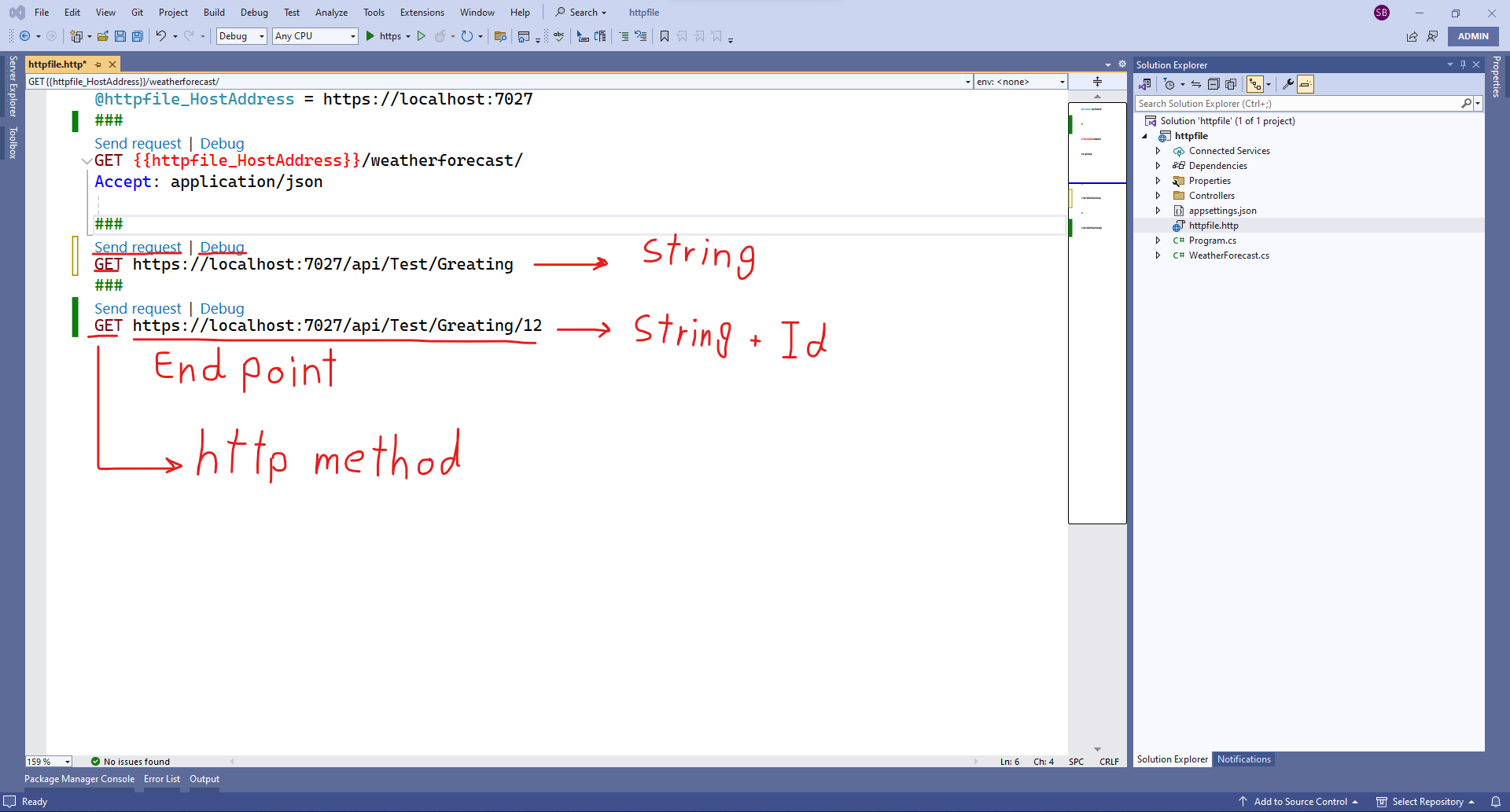
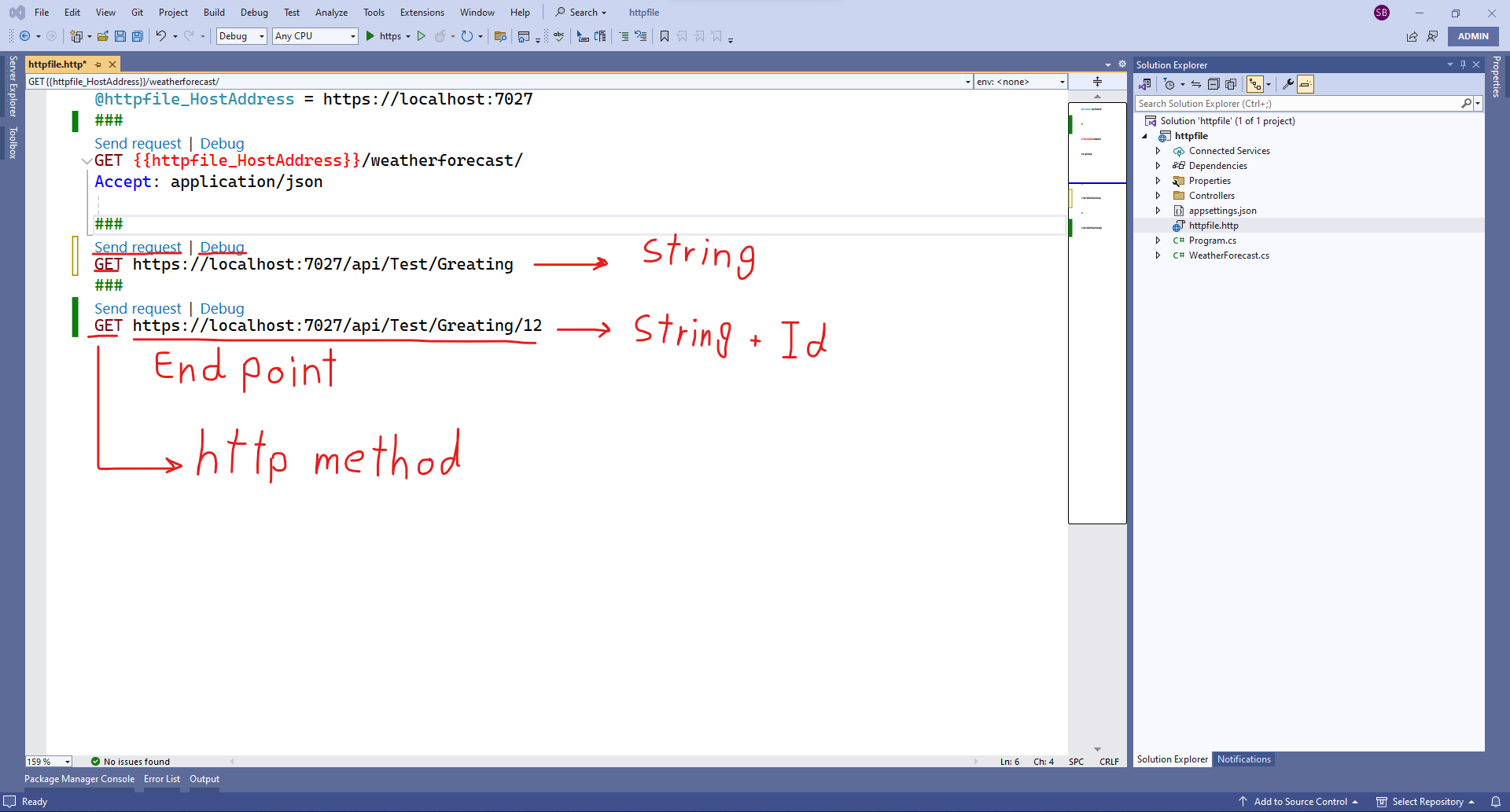
خب ما اینجا شاهد یک محیط اسکریپت نویسی هستیم و میتونیم آدرس اِندپوینت هامون رو معرفی کنیم و بگیم ازچه http methodایی براش استفاده بشه.

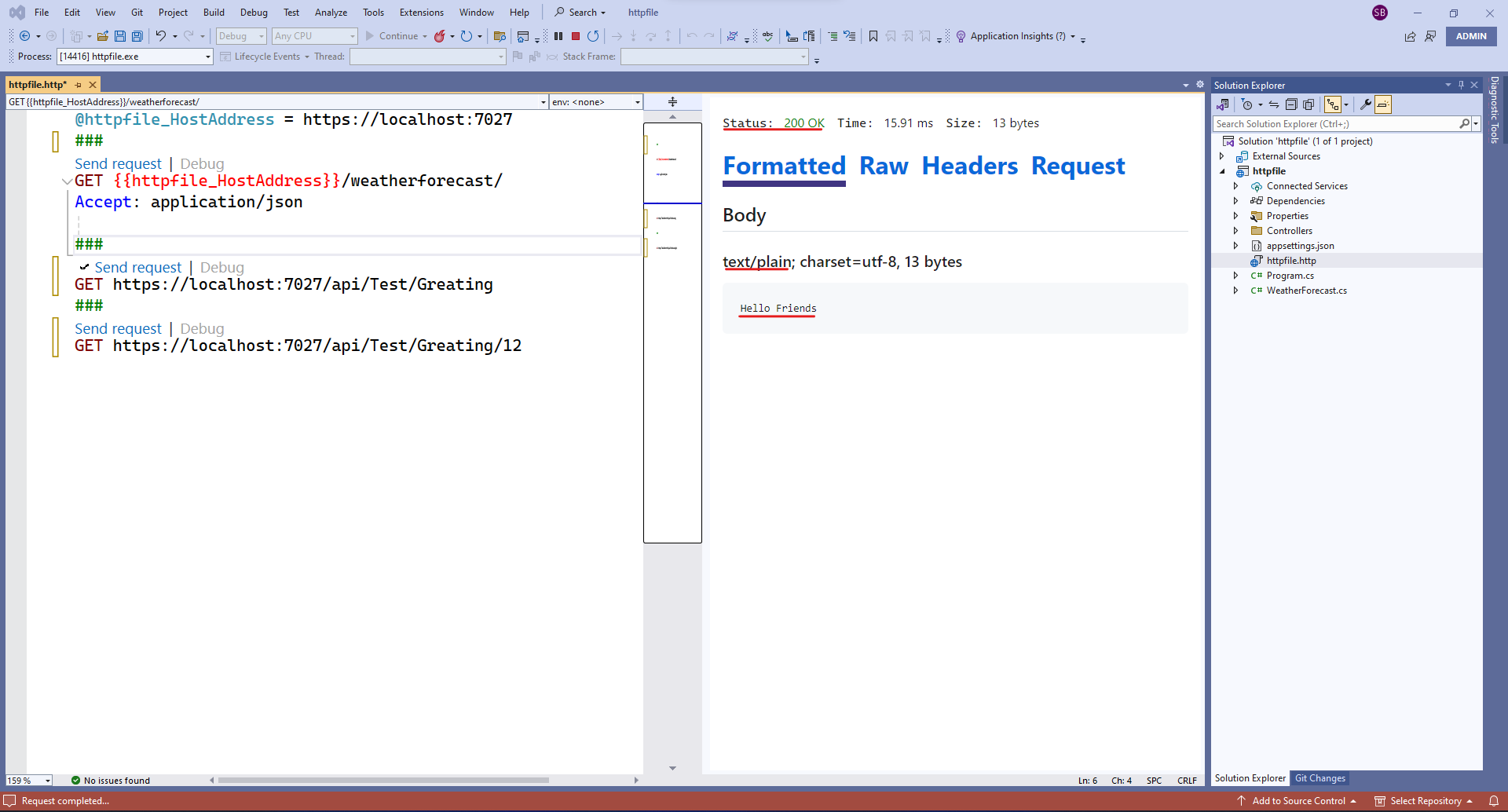
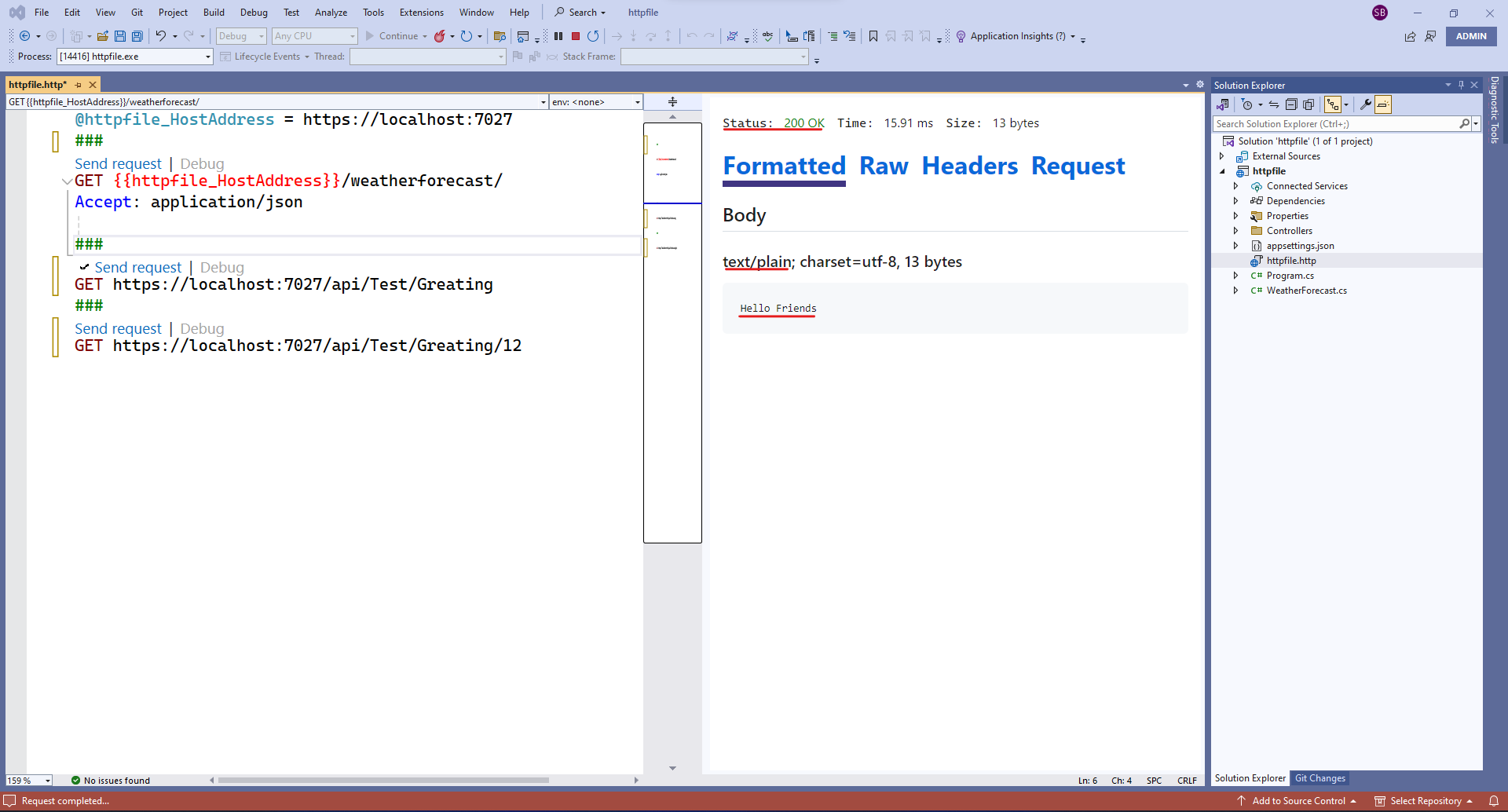
اگر به آدرس دقت کنید من یک کنترلری دارم به اسم test که یک متدی داره به اسم greating که یک رشته برمیگردونه و آدرس بعدی به همین صورت ولی یک رشته + یک آی دی برمیگردونه(درواقع در آدرس اول هیچ ورودی برای متد نداریم اما برای آدرس دوم یک ورودی اینتیجر درنظر گرفتم).حالا وقت تست کردنه، از دستور get استفاده میکنم و آدرس اِندپوینتمو مینویسم و درنهایت روی Debug در آدرس اول کلیک میکنم و بعد send request میزنم.

رشته Hello Friends رو برامون برگردوند و تمام چیزی که توسعه دهنده نیاز داره از ریسپانس بدونه رو هم در کنارش برامون میاره
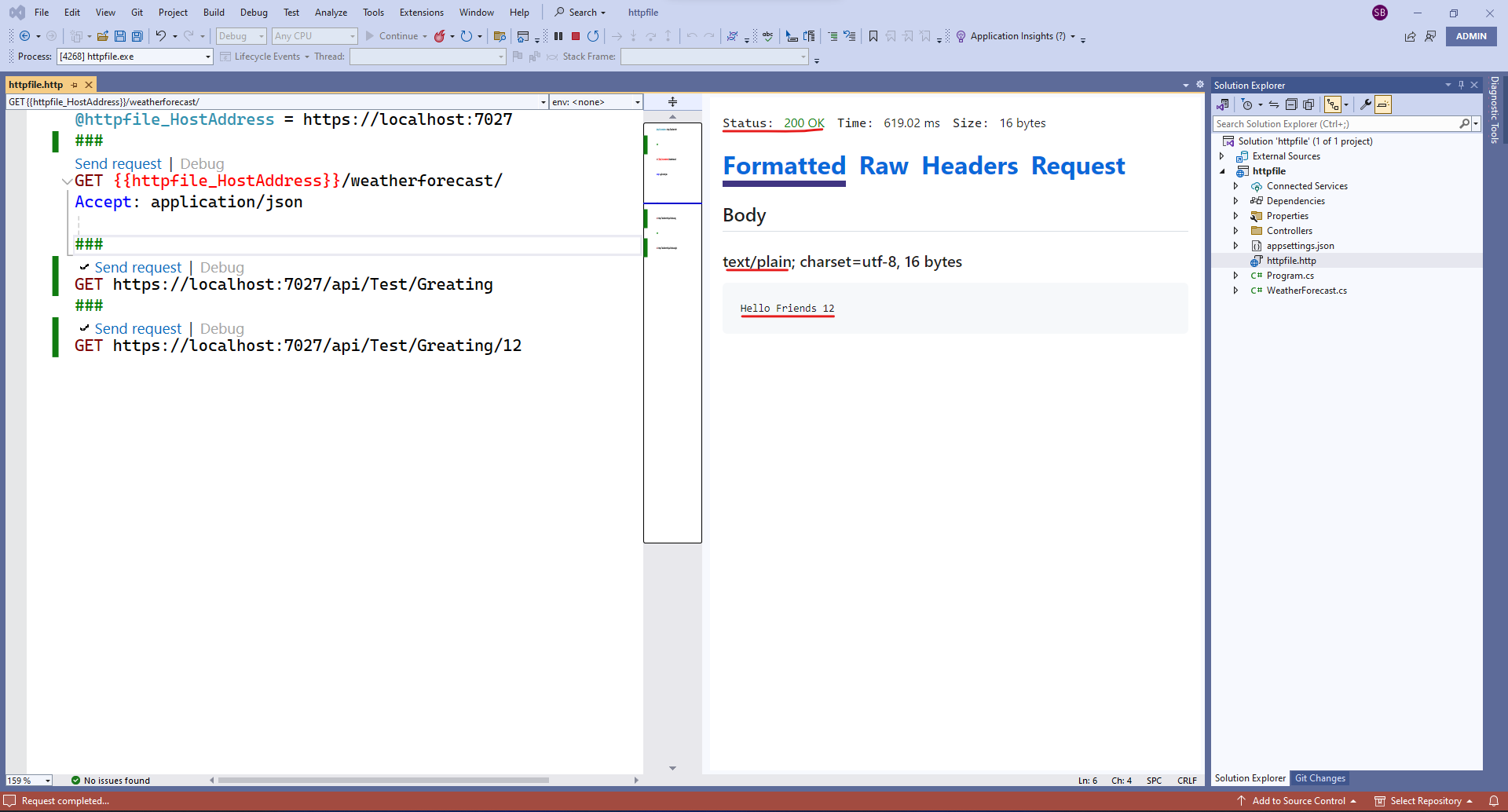
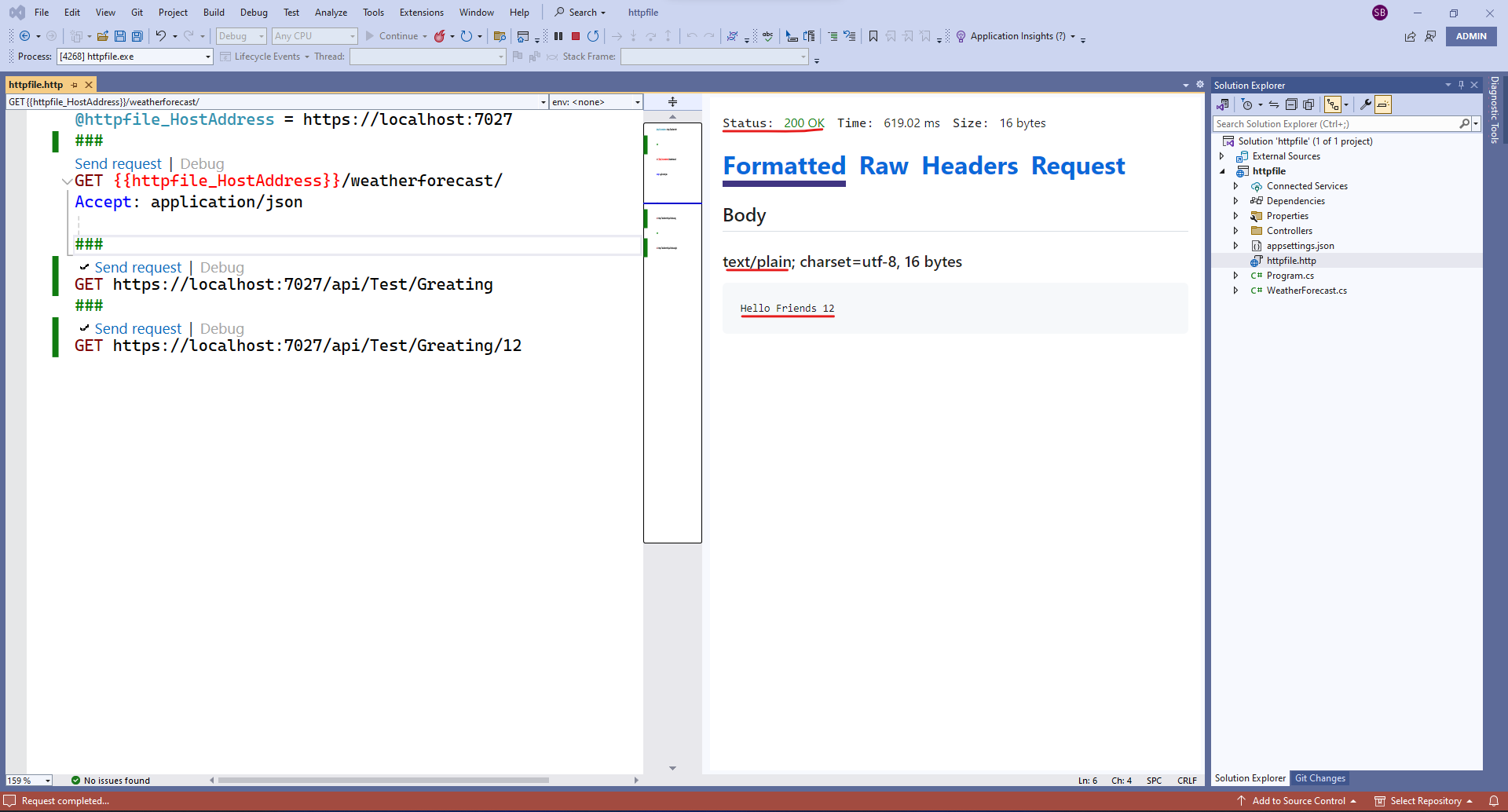
آدرس بعدی رو هم Debug میکنم و بعد send request میزنم.

اینجا هم مانند قبل رشته Hello Friends رو در کنار عدد 12 برامون برگردوند.
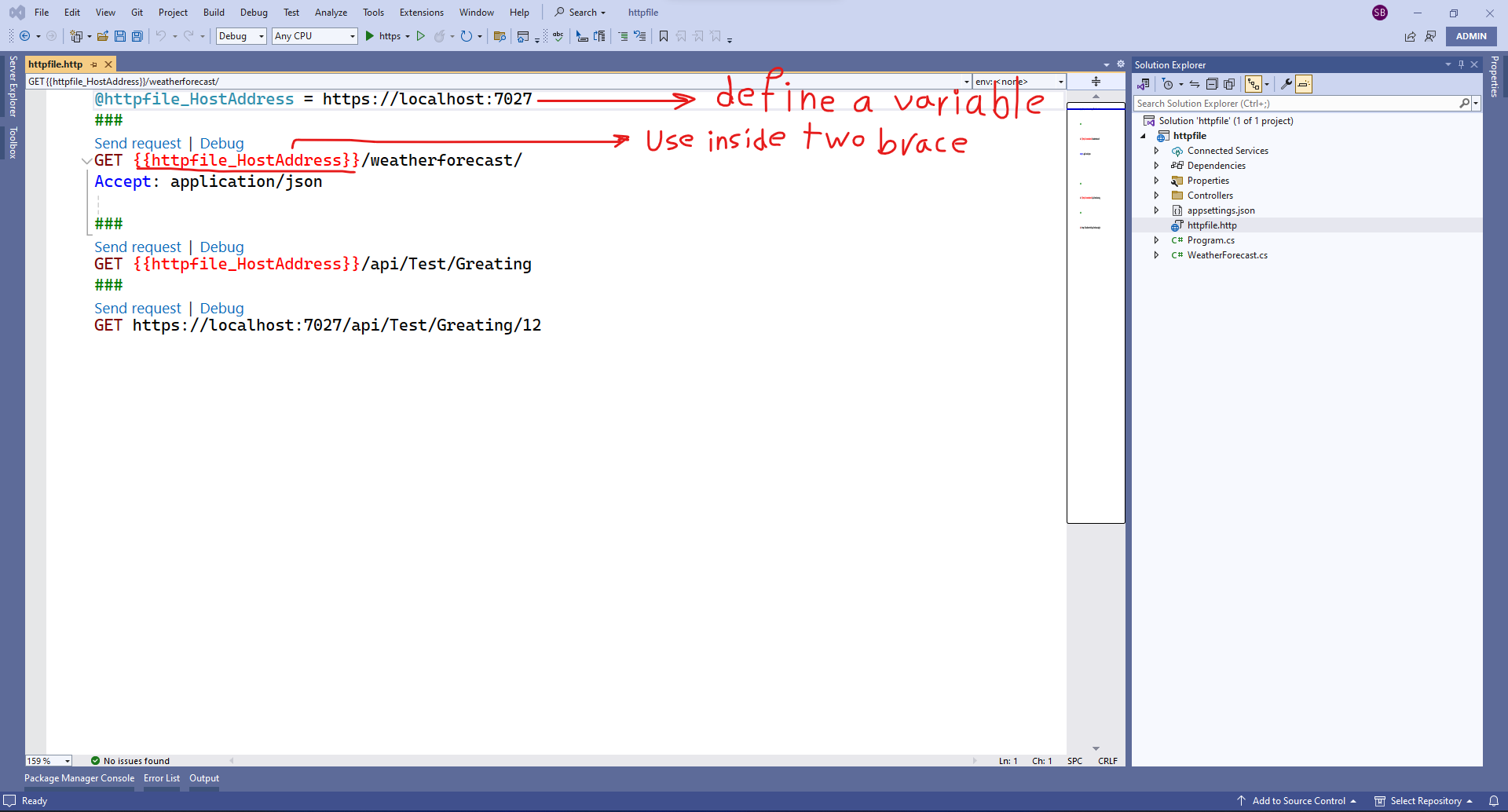
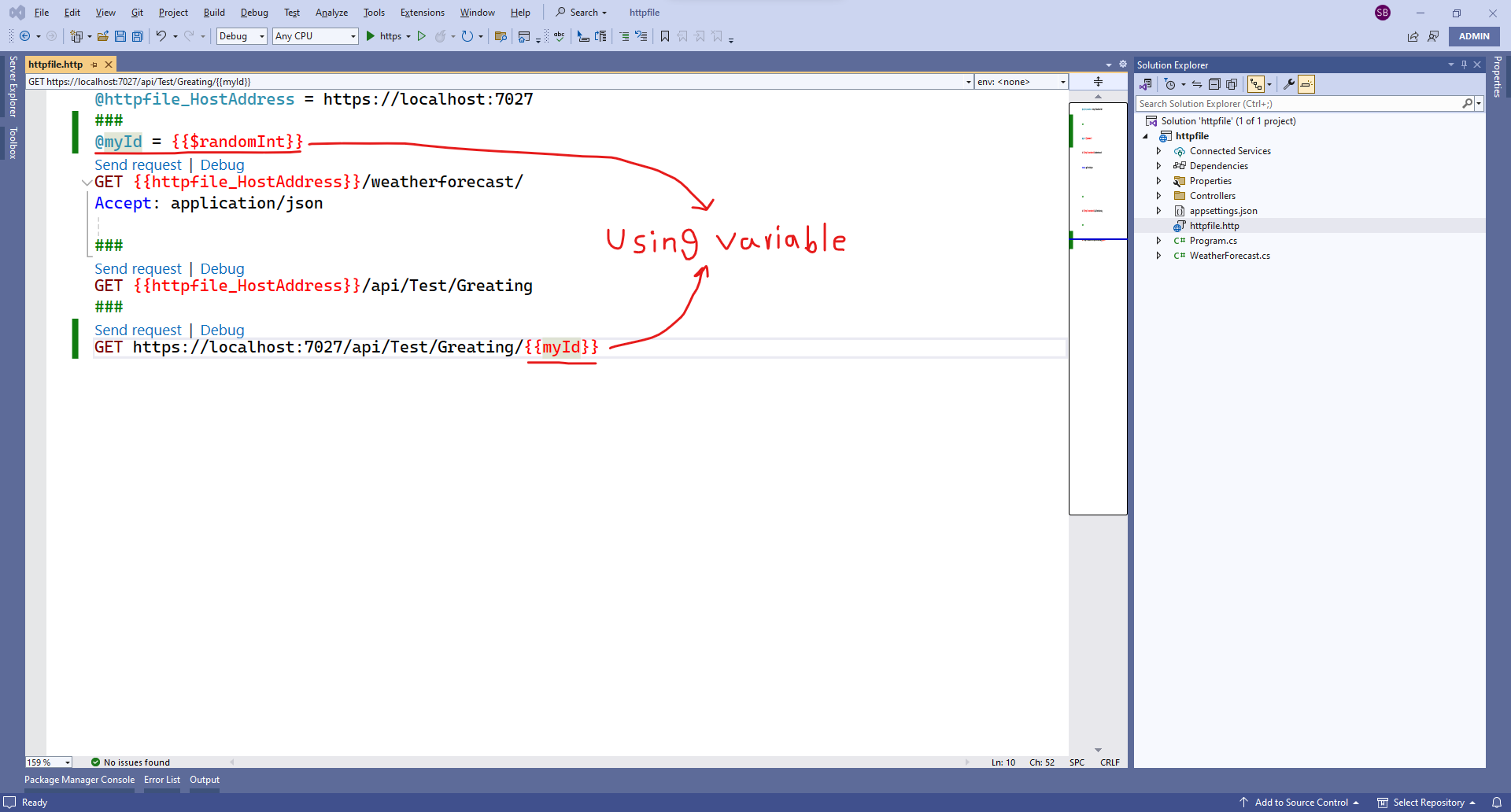
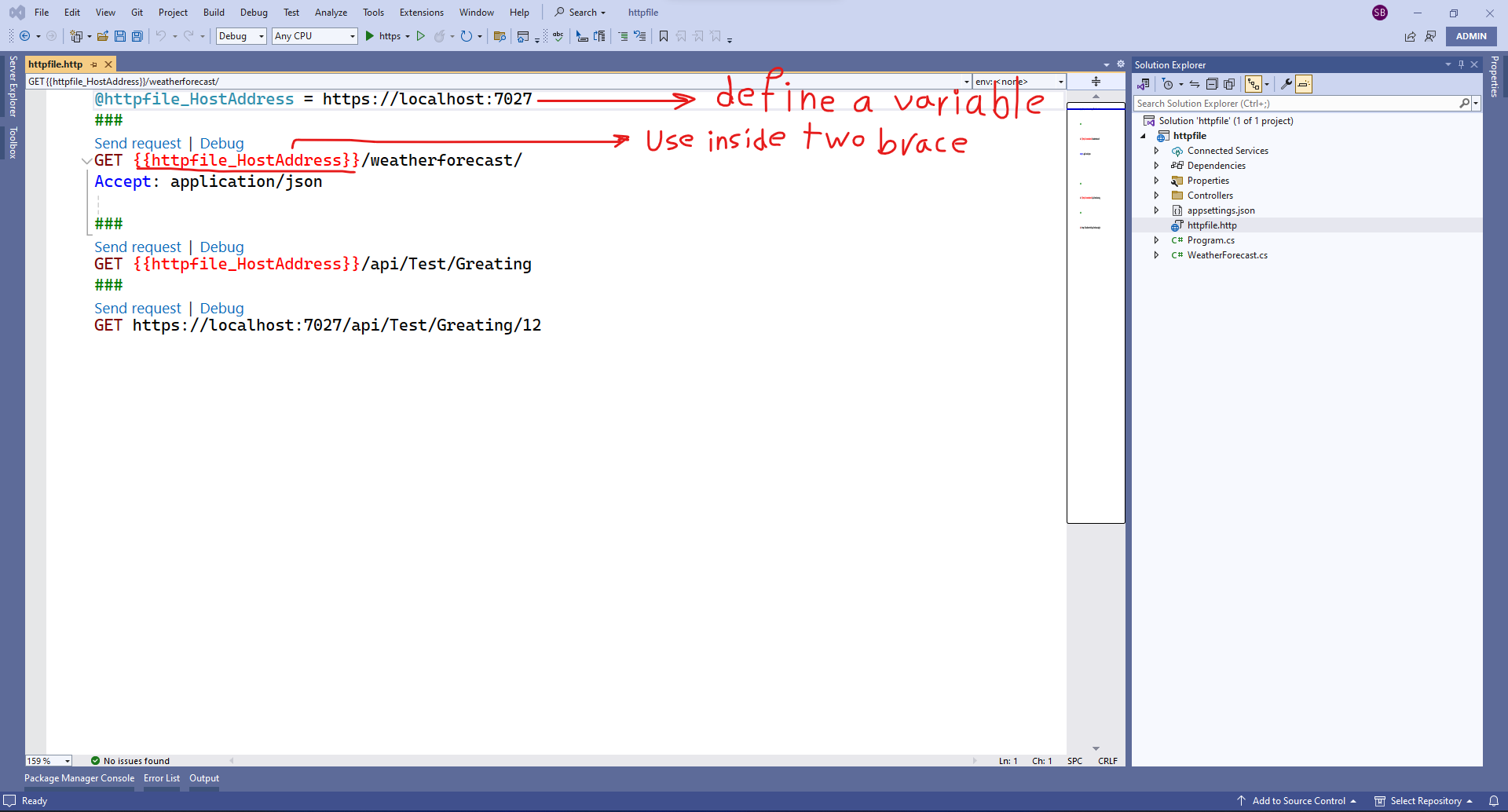
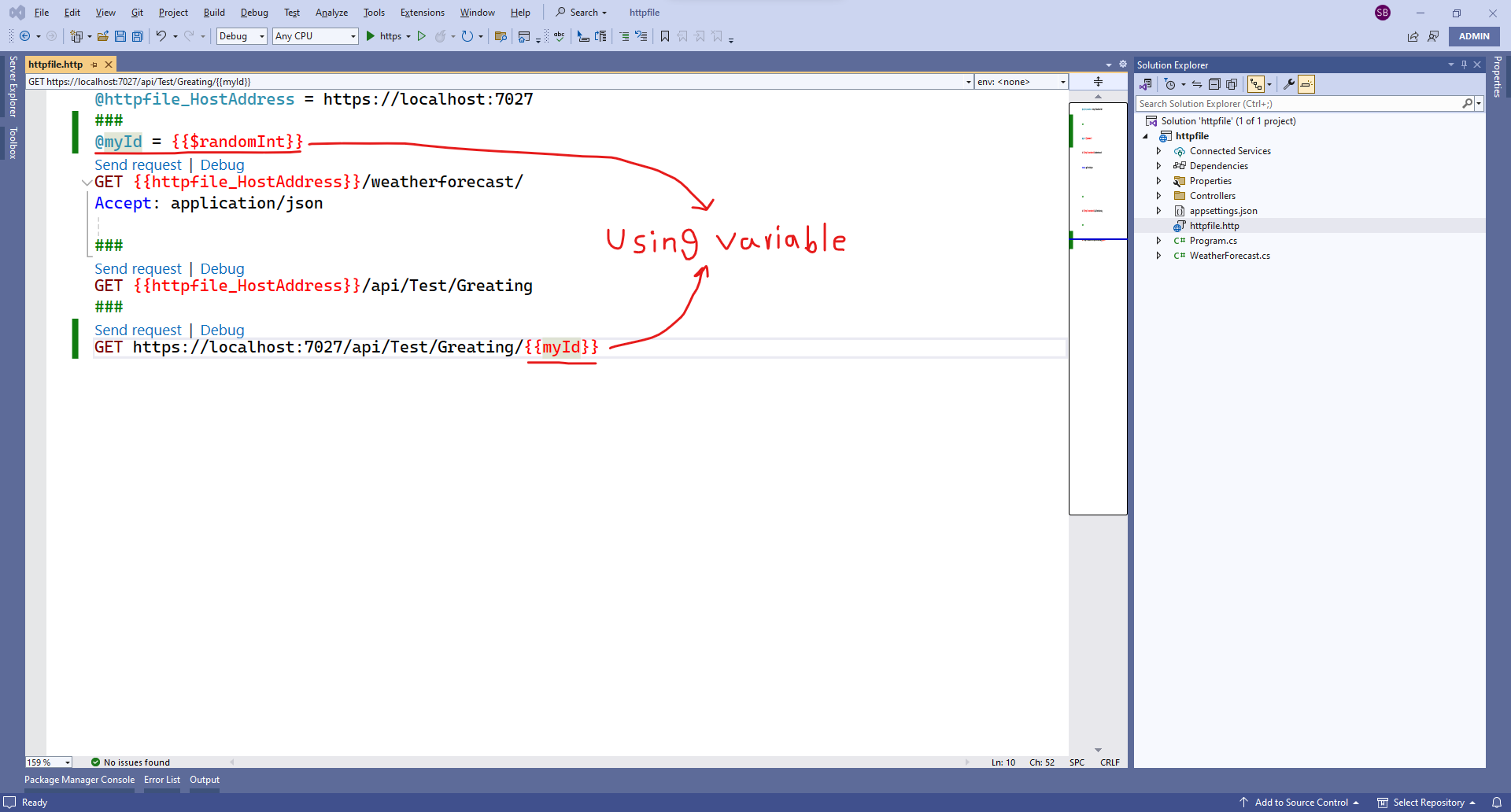
حالا جالب اینکه ما اینجا میتونیم متغیر تعریف کنیم و با استفاده از @ متغییر ما تعریف میشه و داخل دوتا بریس ازش استفاده میکنیم.به عنوان مثال من آدرس لوکال هاستمو به یک متغییر میدم و هنگام استفاده اسم متغییر رو به کار میبرم.

و جالبتر اینکه خودش هم یکسری متغییر آماده داره که با $ در ابتدا شروع میشه. مثل $randomInt یا $guid یا $datetime و ...

نتیجه گیری :
در یک نگاه کلی وجود این ویژگی در ویژوال استودیو یک کمک بسیار خوب برای مدیران وبسایت و توسعه دهندگان هست که به راحتی آدرسهای خودشون رو میتونن مدیریت کنن و درباره عملکردشون تصمیم بگیرن ما قبل از خیلی به پست من تکیه میکردیم و نیاز به نصب این نرف افزار یا نرم افزارهای مشابه داشتیم و حتی پکیج swagger که کار مارو راه مینداخت اما همیشه نیاز بود اونو نصب کنیم و کدهای مربوط به کانفیگش رو در مینویشتیم دردسرهای خاص خودش،اما حالا دیگه از اینها بی نیاز شدیم و همه چی در یکجا قابل دسترس و مشاهده و قابل مدیریت کردنه.
اگر ویژوال استودیوتون رو به آخرین ورژن آپدیت کرده باشید و یک پروژه web api بسازید شاهد فایلی خواهید بود تحت عنوان .http که بای دیفالت اسمش httpfile.http هست و کاری هم که میکنه مشابه postman یا swagger و واقعا جای همچین چیزی تو ویژوال استودیو خالی بود.

چرا که دیگه نیازی نیست از نرم افزارها یا پکیج های دیگه استفاده کنیم و تمام کارهامون رو میتونیم یکجا مدیریت کنیم تا از سلامت اِندپوینتهامون و کاراییشون مطمئن بشیم.حال شما فکر این چقدر به پروژه های لارج اسکیل میتونه کمک کنه درحالی که یه عالمه اِندپوینت وجود داره و شما میخوای همه رو یکجا مدیریت کنی.
فقط دقت کنید که این ویژگی از ورژن 18.7 به بعد قابل استفادس.
حالا بیایید روی فایل کلیک کنیم تا ببینیم چی توشه :
خب ما اینجا شاهد یک محیط اسکریپت نویسی هستیم و میتونیم آدرس اِندپوینت هامون رو معرفی کنیم و بگیم ازچه http methodایی براش استفاده بشه.

اگر به آدرس دقت کنید من یک کنترلری دارم به اسم test که یک متدی داره به اسم greating که یک رشته برمیگردونه و آدرس بعدی به همین صورت ولی یک رشته + یک آی دی برمیگردونه(درواقع در آدرس اول هیچ ورودی برای متد نداریم اما برای آدرس دوم یک ورودی اینتیجر درنظر گرفتم).حالا وقت تست کردنه، از دستور get استفاده میکنم و آدرس اِندپوینتمو مینویسم و درنهایت روی Debug در آدرس اول کلیک میکنم و بعد send request میزنم.

رشته Hello Friends رو برامون برگردوند و تمام چیزی که توسعه دهنده نیاز داره از ریسپانس بدونه رو هم در کنارش برامون میاره
آدرس بعدی رو هم Debug میکنم و بعد send request میزنم.

اینجا هم مانند قبل رشته Hello Friends رو در کنار عدد 12 برامون برگردوند.
حالا جالب اینکه ما اینجا میتونیم متغیر تعریف کنیم و با استفاده از @ متغییر ما تعریف میشه و داخل دوتا بریس ازش استفاده میکنیم.به عنوان مثال من آدرس لوکال هاستمو به یک متغییر میدم و هنگام استفاده اسم متغییر رو به کار میبرم.

و جالبتر اینکه خودش هم یکسری متغییر آماده داره که با $ در ابتدا شروع میشه. مثل $randomInt یا $guid یا $datetime و ...

نتیجه گیری :
در یک نگاه کلی وجود این ویژگی در ویژوال استودیو یک کمک بسیار خوب برای مدیران وبسایت و توسعه دهندگان هست که به راحتی آدرسهای خودشون رو میتونن مدیریت کنن و درباره عملکردشون تصمیم بگیرن ما قبل از خیلی به پست من تکیه میکردیم و نیاز به نصب این نرف افزار یا نرم افزارهای مشابه داشتیم و حتی پکیج swagger که کار مارو راه مینداخت اما همیشه نیاز بود اونو نصب کنیم و کدهای مربوط به کانفیگش رو در مینویشتیم دردسرهای خاص خودش،اما حالا دیگه از اینها بی نیاز شدیم و همه چی در یکجا قابل دسترس و مشاهده و قابل مدیریت کردنه.
هنوز دیدگاهی ثبت نشده